mami wrote a new post, HTMLが正しく記述されているか一目で確認できるChromeの拡張機能「HTMLエラーチェッカー」 4年 4か月前
こんにちは。
本日は、WEBページのレイアウト崩れや表示不具合の原因となる、HTML構文のエラーを検出してくれるChromeの拡張機能、「HTMLエラーチェッカー」をご紹介します。
【HTMLエラーチェッカーの使い方】
1. Google Chromeの拡張機能を追加
「HTMLエラーチェッカー」は、Google Chromeの拡張機能です。Chromeウェブストアから無料でダウンロードできます。
2. 使[…] 
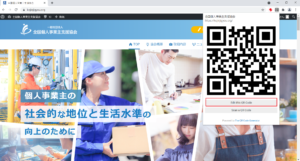
mami wrote a new post, ホームページのURLをQRコードに変換できるChromeの拡張機能「The QR Code Extension」 4年 5か月前
こんにちは。
本日は、ホームページのURLをQRコードに変換できるChromeの拡張機能、「The QR Code Extension」をご紹介します。
【The QR Code Extensionの使い方】
1. Google Chromeの拡張機能を追加
「The QR Code Extension」は、Google Chromeの拡張機能です。Chromeウェブストアから無料でダウンロードできます。[…] 
mami wrote a new post, JavaScriptで文字列操作6 ~JavaScriptでゼロパディングする~ 4年 6か月前
JavaScriptで文字列操作第六弾です。
今回はJavaScriptで簡単にゼロパディングするメソッドをご紹介します。
ゼロパディングとは、指定した長さになるように文字列を埋めることです。
例えば、最大6桁の数字がランダムに入る場所の桁数を固定にしたいとき、とりあえず0を足して後ろから6桁取得するという方法があります。
// ランダムな数字を文字列化したもの
let num1 = “15”;[…]
mami wrote a new post, JavaScriptで文字列操作5 ~trim・trimStart・trimEndメソッドの違い~ 4年 7か月前
JavaScriptで文字列操作第五弾です。
今回は文字列にある空白の削除についてまとめます。
1.trimメソッド
「対象の文字列.trim();」で対象の文字列から両端の空白を削除した文字列を返します。
// 両端にあるスペースはすべて削除します。
let str1 = ” Hello World “;
let result1 = str1.trim();
console.[…]
mami wrote a new post, JavaScriptで文字列操作4 ~replace・indexOf・lastIndexOfメソッドの違い~ 4年 8か月前
JavaScriptで文字列操作第四弾です。
今回は文字列の置換、検索についてまとめます。
1.replaceメソッド
「対象の文字列.replace( 置換前の文字列, 置換後の文字列 );」で文字列を置換します。
let str = “国語、算数、理科、社会、国語”;
let result1 = str.replace(“国語”,”英語”);
[…]
mami wrote a new post, JavaScriptで文字列操作3 ~substr・slice・substringメソッドの違い~ 4年 9か月前
JavaScriptで文字列操作第三弾です。
今回は文字列の切り出しについてまとめます。
1.substrメソッド
「対象の文字列.substr( 開始位置, 切り出す文字数 );」で文字列を切り出します。
let str = ‘どうぞ、よろしくお願いします!’;
let result1 = str.substr(0, 3);
console.log(result1);[…]
mami wrote a new post, JavaScriptで文字列操作2 ~+演算子とjoinメソッドで文字列連結編~ 4年 10か月前
JavaScriptで文字列操作第二弾です。
今回は文字列の連結についてまとめます。
1.文字列連結
1.1. +演算子
「文字列 + 文字列 ・・」で文字列を連結します。
let newline = “Hello, ” + “World.”;
console.log(newline);
// ->[…]
mami wrote a new post, JavaScriptで文字列操作1 ~テンプレートリテラル編~ 4年 11か月前
JavaScriptでよく利用する文字列操作を何回かに分けてまとめようと思います。
テンプレートリテラル
文字列をバッククォートで囲むことで変数の埋め込み、エスケープなしの改行ができます。
1.テンプレートリテラルで改行
let newline = `new
line`;
console.log(newline);
// -> new
// -> line
もちろん、エスケープシーケンスを利用した[…]
mami wrote a new post, 拡張機能を使わずにChromeで全画面スクリーンショットを撮る方法 5年前
こんにちは。
Webページのスクリーンショットを撮る際に、ブラウザに表示されている部分だけでなくスクロールした先を含めたページ全体を撮りたいことがありますよね。今回はそんなときに便利なテクニックをご紹介します。
長いウェブページのフルスクリーンキャプチャーを撮る方法
1. Chromeのデベロッパーツールを表示する
フルスクリーンキャプチャーを撮りたいWebページ上でF12キーもしくは「Ctrl+Shift+I[…] 
mami wrote a new post, TypeScriptを使ってみよう2 5年 1か月前
こんにちは。
本日は前回に引き続きTypeScriptについてご紹介したいと思います。
◆基本の型指定
TypeScript では、変数、定数、関数、引数などの後ろに 「: 型名」を指定することで型を指定できます。
型に合致しない代入や参照が行われるとコンパイル時にエラーとなります。代表的な型は以下の通りです。
Number : 数値型
let num: number = 6;
String[…]
mami wrote a new post, TypeScriptを使ってみよう! 5年 2か月前
こんにちは。
本日はTypeScriptについて簡単にご紹介したいと思います。
~ TypeScriptとは ~
TypeScriptとは、マイクロソフト社が開発した言語で、JavaScript に型定義などの機能を追加したものです。
TypeScriptによる開発を行うことで、以下のようなメリットがあります。
・「型宣言」によって開発効率と安全性を高めることができる
・「クラスベース」のオブ[…]
mami wrote a new post, CSSの「疑似クラス」とは?知っていると便利な疑似クラス4選を解説! 5年 3か月前
こんにちは。
本日は前回の『擬似要素』に引き続き、webサイトにデザインを施すCSSの設計の際に知っていると便利な『擬似クラス』についてご説明します。
~ 擬似クラスとは ~
擬似クラスとは、指定の要素が特定の状態である場合にスタイルを適用させるセレクタです。
参考:https://developer.mozilla.org/ja/docs/Web/CSS/Pseudo-classes
1. A:h[…] 
mami wrote a new post, CSSの「擬似要素」とは?知っていると便利な擬似要素3選を解説! 5年 4か月前
こんにちは。
本日はwebサイトにデザインを施すCSSの設計の際に知っていると便利な『擬似要素』についてご説明します。
~ 擬似要素とは ~
擬似要素とは、要素の一部に対してスタイルを適用できる指定方法です。
HTMLの要素を擬似的にCSSで設定するので、コーディングに手を加えることなく装飾を適用することができます。
参考:https://developer.mo[…] 
mami wrote a new post, 美しいチャートを簡単に描画できるJavaScriptライブラリ「Highcharts」 5年 5か月前
こんにちは。
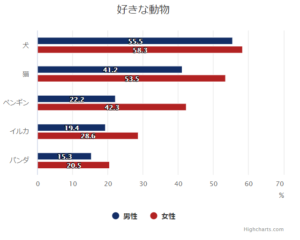
本日は美しいチャートを簡単に描画できるJavaScriptライブラリの1つであるHighchartsのご紹介をします。
公式サイトは以下のURLから。
どのようなものができるか早速見ていきたいと思います。今回は以下のようなチャートを作成します。
以下ソースです!
html
js(chart.js)
$(function () {
Highcha[…] 
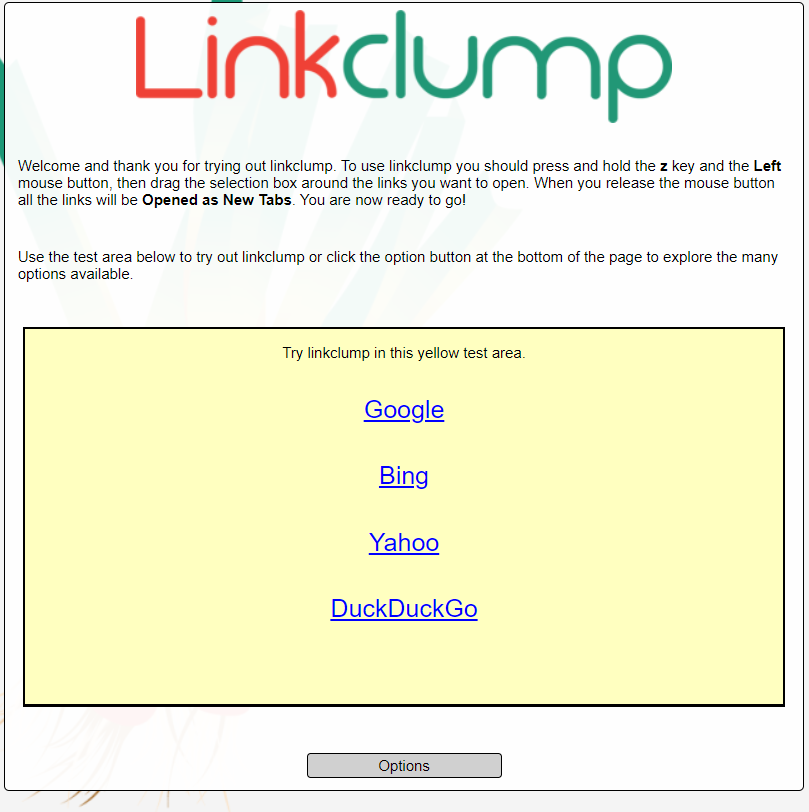
mami wrote a new post, 複数のリンクを一括で開けるChromeの拡張機能「Linkclump」 5年 6か月前
こんにちは。
本日は検索などでWEBサイトの一覧に表示されるリンクを全部チェックしたい時におすすめのツールLinkclumpのご紹介をします。
【Linkclumpの使い方】
1. Google Chromeの拡張機能を追加
Linkclumpは、Google Chromeの拡張機能です。Chromeウェブストアから無料でダウンロードできます。
2. テストページで動作を確認
Zキ[…]