Y.Ryuji wrote a new post, Springでセッションタイムアウトを実装する方法 1年 6か月前
こんにちは。
Springフレームワークを使ってWebアプリケーションを開発していると、ページのタイムアウト処理が必要になることがあります。
特に、セッション管理が重要なアプリケーションでは、ユーザーのセッションがタイムアウトした際の適切な処理が欠かせません。
今回は、Java、JavaScript、HTMLを使って、Springでページのタイムアウト処理を実装する方法について解説します。
概要
Webアプリ[…]
Y.Ryuji wrote a new post, REST APIの基本と実践:Web開発で効率的にデータを操作する方法 1年 6か月前
こんにちは。
Web開発でデータのやり取りを効率的に行うためには、REST APIが欠かせませんよね。
今回は、REST APIの基本的な概念と使い方についてお話しします。
概要
REST(Representational State Transfer)は、Webサービスを設計するた[…]
Y.Ryuji wrote a new post, CSSグリッドレイアウトとFlexboxの違いと使い分け 1年 6か月前
こんにちは。
ウェブデザインをする際に、CSSグリッドレイアウトとFlexboxのどちらを使うべきか迷うことがありますよね。
それぞれに得意分野があり、使い分けが重要です。
今回は、CSSグリッドレイアウトとFlexboxの違いと使い分けについて説明します。
概要
CSSグリッドレイアウトとFlexboxは、ウェブページのレイアウトを作成するための強力なツールです。
どちらも特定の目的に最適化されていますが、そ[…]
Y.Ryuji wrote a new post, JavaScriptのaddEventListenerでインタラクティブなウェブサイトを作る方法 その② 1年 6か月前
こんにちは。
前回の記事「JavaScriptのaddEventListenerでインタラクティブなウェブサイトを作る方法 その①」では、クリックやタッチなどの基本的なイベントリスナーについて紹介しました。
今回は、その続きとして、mousemoveやtouchmove、scrollイベントについて解説します。
これらのイベントを使うことで、さらに動きのあるウェブサイトを作れるようになります。
概要
`add[…]
Y.Ryuji wrote a new post, JavaScriptのaddEventListenerでインタラクティブなウェブサイトを作る方法 その① 1年 6か月前
こんにちは。
ウェブ開発をしていると、ユーザーの操作に応じて反応するような動きをページに追加したいことがよくありますよね。
今回は、JavaScriptのaddEventListenerを使って、クリックやタッチなどのイベントリスナーを設定する方法についてお話しします。
これをマスターすれば、もっとインタラクティブなウェブサイトを作れるようになりますよ!
概要
`addEventListener`は、特定のイ[…]
Y.Ryuji wrote a new post, HTML5とCSS3を使ったレスポンシブデザインの実践 1年 6か月前
こんにちは。
ウェブ開発をしていると、様々なデバイス(スマホ、タブレット)に対応するレスポンシブデザインが重要ですよね。
私も最近、既存のプロジェクトでBootstrap 5.0.2を使ってレスポンシブ対応を行ったので、
HTML5とCSS3、そしてBootstrap 5.0.2を使ったレスポンシブデザインの方法を紹介します。
概要
レスポンシブデザインは、画面サイズやデバイスに応じて見た目が変わるように設計[…]
Y.Ryuji wrote a new post, フロントエンド開発でのパフォーマンス最適化のベストプラクティス 1年 6か月前
こんにちは。
ウェブ開発をしていると、ページの読み込み速度が遅くて悩むことありませんか?
私も以前はそのことで頭を抱えていましたが、いくつかのテクニックを実践することで大幅に改善できました。
ここでは、私が普段から使っているパフォーマンス最適化の方法を紹介します。
概要
フロントエンドのパフォーマンス最適化は、ページの読み込み時間を短縮し、ユーザー体験を向上させるための重要なステップです。
以下に、実践的な[…] 
Y.Ryuji wrote a new post, JavaScriptの非同期処理をマスターする方法 1年 6か月前
こんにちは。
Web開発において、Javascriptの非同期処理を使用する場面が多く出てくると思います。
今回の開発案件で非同期処理を実装したため、備忘録のため今回の記事を作成しました。
概要
Javascriptでは、長時間かかるタスクがメインスレッドをブロックせずに実行されるよう、非同期処理を用いてユーザーにスムーズな体験を提供できることができます。
非同期処理の基本
Javascriptでは、非同期[…]
Y.Ryuji wrote a new post, 2023年9月の振り返り 2年 4か月前
皆さんこんにちは!
今回は、最近のプロジェクト経験についてお話させていただきたいと思います。
実は、現在の案件に配属してから早5カ月が経とうとしています。あっという間に時間が流れていきますね。
このプロジェクトで私たちは、Java、JavaScript、SqlServerを駆使して開発を進めてきました。
特に興味深かったのは、JavaScriptのライブラリ「Tabulator」と「SortableJS」の導入[…]
Y.Ryuji wrote a new post, JavaScriptライブラリの紹介② 2年 5か月前
こんにちは。
今日は私が最近プロジェクトで用いている、非常に便利なJavaScriptライブラリを紹介します。 それが「SortableJS」です。ここでは、このライブラリの特性と私が導入した背景について触れていきます。
公式サイト:https://sortablejs.gith[…]
Y.Ryuji wrote a new post, JavaScriptライブラリの紹介① 2年 7か月前
こんにちは。
今日は私が最近プロジェクトで用いている、非常に便利なJavaScriptライブラリを紹介します。
それが「Tabulator」です。ここでは、このライブラリの特性と私が導入した背景について触れていきます。
公式サイト:http://tabulator.info/
まずはTabulatorの概要から始めます。Tabulatorは、インタラクティブなテーブルの生成、操作、管理を可能にする、
jQ[…]
Y.Ryuji wrote a new post, Windowsでフォルダ構成をツリー形式で表示させる方法 2年 8か月前
こんにちは。
今の案件に参画して1カ月が経ち、
慣れないこともありながらも切磋琢磨しています。
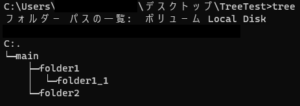
今回は最近使用しているコマンドプロンプトのtree機能について紹介します。
コマンドプロンプトのtreeコマンドは、ディレクトリ構造を視覚的に表示するツールです。
このコマンドは、選択したフォルダの全てのサブフォルダやファイルを一覧表示することができ、
システムの構造と内容を一目で把握することが可能になります。[…] 
Y.Ryuji wrote a new post, フリーランスになってから4ヶ月が経ちました。 2年 9か月前
フリーランスになってから4ヶ月が経ちました。
4月から新規の案件に参画してあと少しで1カ月経とうとしています。
現在の案件は主にフロントエンドの開発でチームリーダーできなポジションになりました。
SEになってからサブリーダーになったことはありますが、
SEのチームリーダーの経験がなかったため、少しドキドキしています。。
頑張ってメンバーを引っ張っていけるよう頑張ります!
話は変わりますが、最近話題のCh[…]
Y.Ryuji wrote a new post, フリーランスになってから3ヶ月が経ちました。 2年 10か月前
フリーランスになってから3ヶ月が経ちました。
今月は案件の作業しながら次の案件探しでバタバタしていましたが、
何とか乗り換えられました。
今回フリーランスになってからの初めての案件探しを行いましたが、
感想としては全然時間がないなって感じました。
正社員時代に今の案件を探したときは3カ月間ゆっくり探していましたが、
今回は、契約期間の途中で契約終了と言われたため、約1カ月間しか猶予がなかったですごいバタバタ[…]
Y.Ryuji wrote a new post, フリーランスになってから2ヶ月が経ちました。 2年 11か月前
フリーランスになってから初めての案件から2ヶ月が経ちました。
現在の案件先ではJavaでバックエンドの開発していて、
今まで触れたことのない技術(gRPCやDocker)を学ぶことができました。
正社員時代も新しい案件先に参画する度に触ったことない技術に直面することが多々ありましたが、
不安よりはいつもワクワクが勝っていました。
現場先の事業縮小の影響で3月末までですが、残りの期間も気ままに頑張りたいと思います。
Y.Ryuji wrote a new post, 2023年から当協会に入会しました 3年前
はじめまして、山耒と申します。
2023年1月よりフリーランスのシステムエンジニアとして活動を開始しました。
よろしくお願いします。
エンジニア歴としては7年です。
新卒当初はADASの車載電源ICのテストエンジニアとして4年勤め、
頻繁な国内外の出張に嫌気がさした頃に新しいことをしたいなぁと思い、知識ゼロの状態でベンチャー企業に入社し、
システムエンジニアに転身しました。
はじめはJava/javasc[…]