こんにちは。
本日は美しいチャートを簡単に描画できるJavaScriptライブラリの1つであるHighchartsのご紹介をします。
公式サイトは以下のURLから。
https://www.highcharts.com/
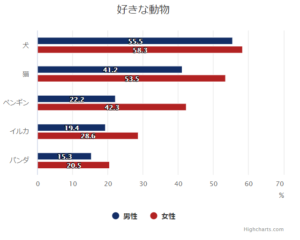
どのようなものができるか早速見ていきたいと思います。今回は以下のようなチャートを作成します。

以下ソースです!
html
<!-- jsファイル読み込み -->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="http://code.highcharts.com/highcharts.js"></script>
<script type="text/javascript" src="./chart.js"></script>
<!-- チャート表示 -->
<div id="container"></div>
$(function () {
Highcharts.chart('container', {
chart: {
type: 'bar',
width:500,
heigth:300
},
title: {
text: '好きな動物',
},
tooltip: {
valueSuffix: '%'
},
plotOptions: {
bar: {
dataLabels: {
enabled: true,
inside: true
}
}
},
xAxis: {
categories: ['犬','猫','ペンギン','イルカ','パンダ']
},
yAxis: {
title: {
text: '%',
align: 'high'
}
},
colors: ['#132e66', '#b22222'],
series: [
{
name: '男性',
data: [ 55.5, 41.2, 22.2, 19.4, 15.3 ]
}, {
name: '女性',
data: [ 58.3, 53.5, 42.3, 28.6, 20.5 ]
},
]
});
});
【HTML解説】
1. jQueryの読み込み
2. Highchartsの読み込み(公式サイトからダウンロードしてきてもOK)
3. jsの読み込み
4. チャート表示部分の作成
【JavaScript解説】
HighChartsの代表的なオプションのみご紹介します。
chart
チャートの一般的なオプション。
type:デフォルトはline。円グラフ(pie)や縦棒グラフ(column)の指定もできる。
width:幅の指定
heigth:高さの指定
title
チャートのメインタイトル。
text:タイトルを設定
tooltip
カーソルを合わせたときに表示される詳細データのフォーマットを指定する。
valueSuffix:表示される単位
plotOptions
bar:チャートのタイプ
dataLabels:データラベルを表示するオプション。デフォルトはundefined。
yAxis
縦軸の設定
title:縦軸のタイトル
align:軸の値に対するタイトルの配置。設定値は「low」、「middle」、「high」。
xAxis
横軸の設定
categories:横軸に表示される単位を設定する。
colors
チャートの色を配列で設定する。
series
チャートの中身を設定する。
name:データの名前を設定する。
data:チャートのデータを設定する。
今回は簡単な使い方のみ説明しましたが、本当は紹介しきれないほどたくさんの設定があります。
是非公式サイトも確認して試してみてください。