こんにちは。
本日はwebサイトにデザインを施すCSSの設計の際に知っていると便利な『擬似要素』についてご説明します。
~ 擬似要素とは ~
擬似要素とは、要素の一部に対してスタイルを適用できる指定方法です。
HTMLの要素を擬似的にCSSで設定するので、コーディングに手を加えることなく装飾を適用することができます。
参考:https://developer.mozilla.org/ja/docs/Web/CSS/Pseudo-elements
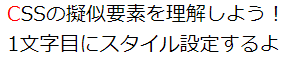
1.A:: first-letter
要素の1文字目にスタイルを適用します。

HTML
<div>
CSSの擬似要素を理解しよう!<br>
1文字目にスタイル設定するよ
</div>
CSS
div::first-letter {
color: #ff0000;
}
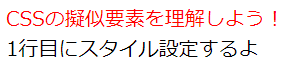
2.A:: first-line
要素の1行目にスタイルを適用します。

HTML
<div>
CSSの擬似要素を理解しよう!<br>
1行目にスタイル設定するよ
</div>
CSS
div::first-line {
color: #ff0000;
}
3.A::before / A::after
要素の直前/直後にコンテンツを追加します。
![]()
HTML
<h2>CSSの擬似要素を理解しよう!</h2>
CSS
h2::before {
content:”before要素”;
color: #deb887;
margin-right: 20px;
}
h2::after {
content:”after要素”;
color: #deb887;
margin-left: 20px;
}
記事の見出しのようなデザインにもできます。
![]()
HTML
<h2>CSSの擬似要素を理解しよう!</h2>
CSS
h2::before {
content:”before要素”;
color: #deb887;
margin-right: 20px;
}
h2::after {
content:”after要素”;
color: #deb887;
margin-left: 20px;
}