本記事の処理に類似しているもの→GoogleTagManagerを使ってHTML要素の追加や削除を行う、Webサイト外部からのコンテンツ差し込みを行う
※以下URLで今回使用しているサンプルの動作確認ができる。
https://auraroundwithstar.github.io/index.html
GTMで特定の画面を開いた時に、Javascriptを使ってDOM要素を挿入したい。
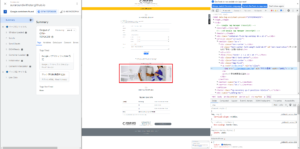
今回の場合「ネットからのご予約・お問い合わせ」画面を開いた時、バナーを挿入する施策のイメージだ。
この例だとネット予約のsectionタグ、py-5クラスの最後にmain-img.jpgを挿入する。
まずトリガーを作成する。
本サイトではページの遷移にURLフラグメントが使用されていたため、
GTMの変数にフラグメントを設定した。
設定については、【GTM】フォーム送信とハッシュ(#)がついたリンク先URLの設定変数にフラグメントを設定するを参照した。
設定しないでそのまま「PageURLにフラグメントの値を含む」にすると、トリガーが起動しなかった。

フラグメントの変数設定画面

トリガー設定画面
次に、タグを設定する。設定内容は以下ページを参考にすることになった。
Webサイト外部からのコンテンツ差し込みを行う
テンプレート文字列で挿入するDOMを作成しようとしていたが、以下の記載から対応していないようだった。
https://support.google.com/tagmanager/answer/6107167
コードの形式には、サンドボックス化された JavaScript を使用しましょう。既存のカスタムタグを、サンドボックス化された JavaScript 形式に変換する方法については、既存のタグを変換するをご覧ください。https://developers.google.com/tag-manager/templates/sandboxed-javascript
サンドボックス化された JavaScript は、ECMAScript 5.1 に基づいています。アロー関数や const / let 宣言などの ECMAScript 6 の機能は利用できます。

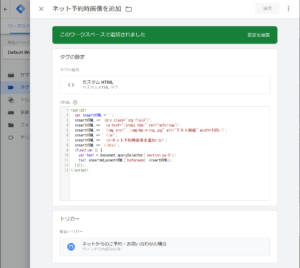
タグ設定画面
以下がタグ設定画面のコードである。
<script>
var insertHTML = '';
insertHTML += '<div class="img-fluid">';
insertHTML += ' <a href="/index.html" rel="nofollow">';
insertHTML += ' <img src="../img/main-img.jpg" alt="テスト画像" width=100%;>';
insertHTML += ' </a>';
insertHTML += ' <p>ネット予約時画像を追加</p>';
insertHTML += '</div>';
(function () {
var test = document.querySelector('section.py-5');
test.insertAdjacentHTML('beforeend',insertHTML);
}());
</script>
これで機能が作成できたので、動作確認に入る。
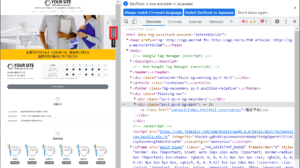
ネット予約の場合、タグが実行され、画像が表示されている。

ネット予約を選択

ネット予約から遷移した場合
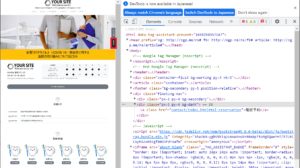
電話予約の場合、画像が表示されていないことが分かる。

電話予約を選択

電話予約から遷移した場合
GTMを通して処理を行っているため、通常のJavascriptと仕様が異なる箇所があり、コード作成後に修正することが多かった。
多くの場合でGTMのヘルプに問題の原因が書かれていたので、まずそちらで単語検索すると進めやすいかもしれない。
参考URL
Document.querySelector()
https://developer.mozilla.org/ja/docs/Web/API/Document/querySelector
element.insertAdjacentHTML
https://developer.mozilla.org/ja/docs/Web/API/Element/insertAdjacentHTML
テンプレートリテラル (テンプレート文字列)
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Template_literals