VSCode の人気は高いと思うのですが、残念ながら設定に関する詳細情報が掲載された書籍やサイトは少ない印象です。海外の記事も含めて色々検索しましたが、設定項目によってはほとんど見つかりませんでした。そのため、これを機会に様々な記事や私自身の経験から、おすすめしたい設定をまとめました。
今回は VSCode のおすすめの設定を紹介するとともに、開発者間で設定を共有する方法についても紹介していきます! 私個人の好みも入っていますが、少しでも皆様のお役に立てれば嬉しいです。
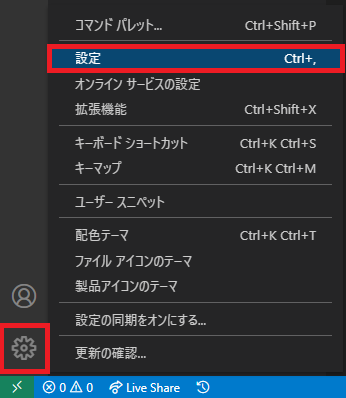
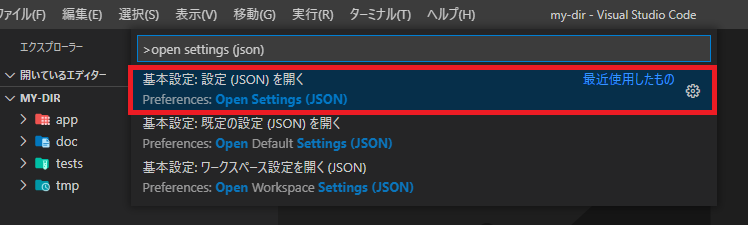
VSCode の設定の変更方法は 2 種類あります。GUI の設定画面を使う方法と settings.json(VSCode の設定内容を記載するファイル)を直接編集する方法です。



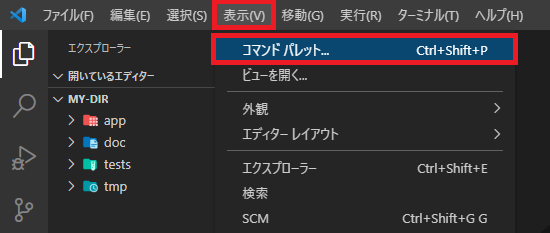
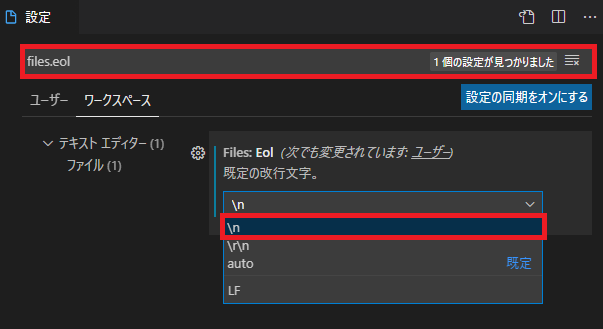
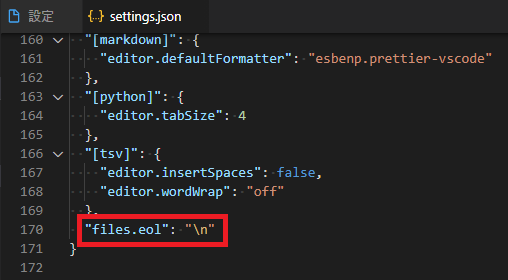
例えば、改行コードの規定値を変更したい場合、GUI の設定画面を開き、検索欄に「files.eol」と入力します。「auto」に設定されているので「\n」に変更してみます。

上記のように GUI で設定を行うと、その内容が settings.json に反映されます。

最初のうちは GUI から編集する方が良いと思います。設定項目を検索しやすく便利なはずです。ただ一部項目は GUI からは編集できず、settings.json を編集する必要があります。少しずつ settings.json の編集に慣れていくと良いでしょう。
なお、settings.json は通常の JSON ファイルとは異なり、以下のようにコメントを記載することができます。必要に応じてコメントを記載しておくと良いでしょう。
{
// 改行コードの規定値
"files.eol": "\n"
}
設定をデフォルトに戻したい場合は、以下のように行います。
設定項目数が多いので、先に私のおすすめする設定内容(settings.json)を紹介します。各設定の詳細については以降で説明していきます。
{
// デバッグ中に行内に変数値を表示
"debug.inlineValues": true,
// デバッグコンソールの表示方法
"debug.internalConsoleOptions": "openOnSessionStart",
// デバッグビューの表示方法
"debug.openDebug": "openOnSessionStart",
// テキストコピー時に書式設定を含める
"editor.copyWithSyntaxHighlighting": false,
// ドラッグアンドドロップで選択範囲のテキストを移動できるようにする
"editor.dragAndDrop": false,
// 貼り付けを行ったときに自動でフォーマット
"editor.formatOnPaste": true,
// ファイル保存時に自動でフォーマット
"editor.formatOnSave": true,
// 入力した行を自動でフォーマット
"editor.formatOnType": true,
// ミニマップの最大幅
"editor.minimap.maxColumn": 60,
// ミニマップのスライダーの表示方法
"editor.minimap.showSlider": "always",
// ミニマップのサイズ
"editor.minimap.size": "fit",
// 制御文字を表示
"editor.renderControlCharacters": true,
// エディター上での空白文字の表示方法
"editor.renderWhitespace": "all",
// 行の折りたたみ記号の表示方法
"editor.showFoldingControls": "always",
// 1つのタブに相当する半角スペースの数
"editor.tabSize": 2,
// 単語の区切り文字
"editor.wordSeparators": "`~!@#$%^&*()-=+[{]}\\|;:'\",.<>/? 、。!?「」【】『』()",
// 行の折り返し表示
"editor.wordWrap": "on",
// 名前重複時の名前付け規則
"explorer.incrementalNaming": "smart",
// 言語に対するファイルの関連付け
"files.associations": {
// あれば記述する
},
// 改行コードの規定値
"files.eol": "\n",
// 非表示にするファイル・ディレクトリのパスのパターン
"files.exclude": {
// あれば記述する
},
// ファイル保存時に行末に改行を挿入
"files.insertFinalNewline": true,
// ファイル保存時に最終行以降の空行を削除
"files.trimFinalNewlines": true,
// ファイル保存時に各行の末尾にある半角スペースを削除
"files.trimTrailingWhitespace": true,
// 監視対象から外すファイル・ディレクトリのパスのパターン
"files.watcherExclude": {
// あれば記述する
},
// 検索対象から外すファイル・ディレクトリのパスのパターン
"search.exclude": {
//あれば記述する
},
// 検索ビューの検索結果に行数を併記
"search.showLineNumbers": true,
// アクティブなターミナルセッションがある場合、終了時に確認を行う
"terminal.integrated.confirmOnExit": true,
// ターミナルで選択したテキストをクリップボードにコピー
"terminal.integrated.copyOnSelection": true,
// エディターのタブのサイズ
"workbench.editor.tabSizing": "shrink",
// ファイルアイコンテーマ
"workbench.iconTheme": "material-icon-theme",
// 起動時に表示するエディター
"workbench.startupEditor": "readme",
/* 各言語、ファイル固有の設定 */
"[csv]": {
// 行の折り返し表示
"editor.wordWrap": "off"
},
"[json]": {
// 既定のフォーマッター
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[log]": {
// 行の折り返し表示
"editor.wordWrap": "off"
},
"[python]": {
// 1つのタブに相当する半角スペースの数
"editor.tabSize": 4
},
"[tsv]": {
// Tabキーで半角スペースを挿入
"editor.insertSpaces": false,
// 行の折り返し表示
"editor.wordWrap": "off"
}
}
なお、上記の内容をコピーして、ご自身の VSCode の settings.json にペーストすると、上記の設定内容が適用されます。ただし貼り付ける際には、ご自身の settings.json に既に記述されている内容を削除したり上書きしないように注意してください。 普段 VSCode を利用されている方であれば、何かしらの値が settings.json に既に書き込まれていると思います。特に既存の設定値についてよく分からないうちは、むやみに書き換えない方が良いでしょう。
debug.inlineValues はデバッグ中に行内に変数値を表示するかどうかを指定します。デフォルトでは無効化されています。
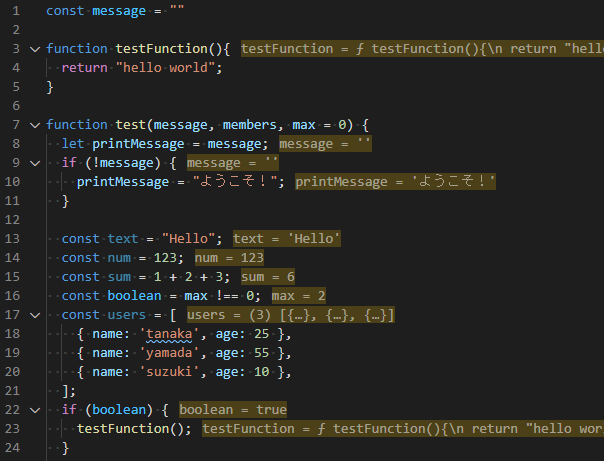
有効化するとデバッグ中の画面表示は以下のようになります。

単純な変数程度であれば、デバッグビューを開かずとも中身が確認できるようになります。
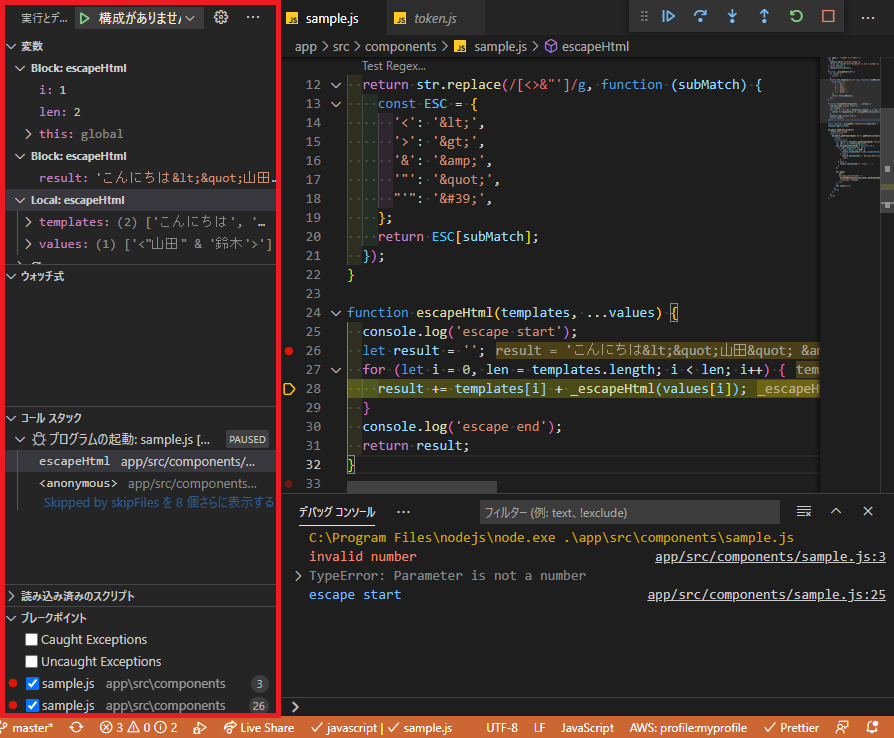
debug.openDebug はデバッグビューの表示方法を指定します。デバッグビューは図の赤枠部のことです。

デバッグビューでは変数値を確認することができます。
デフォルトでは debug.openDebug は「openOnFirstSessionStart」に設定されており、デバッグセッションが開始された初回のみデバッグビューを表示するようになっています。つまり 2 回目以降でサイドバーに検索ビューなどを表示していた場合、手動で開き直す必要があります。「openOnSessionStart」に設定すると、デバッグセッション開始時には毎回デバッグビューを表示するようになります。 手動でデバッグビューを開き直すことを考えると、「openOnSessionStart」に設定している方が便利かと思います。
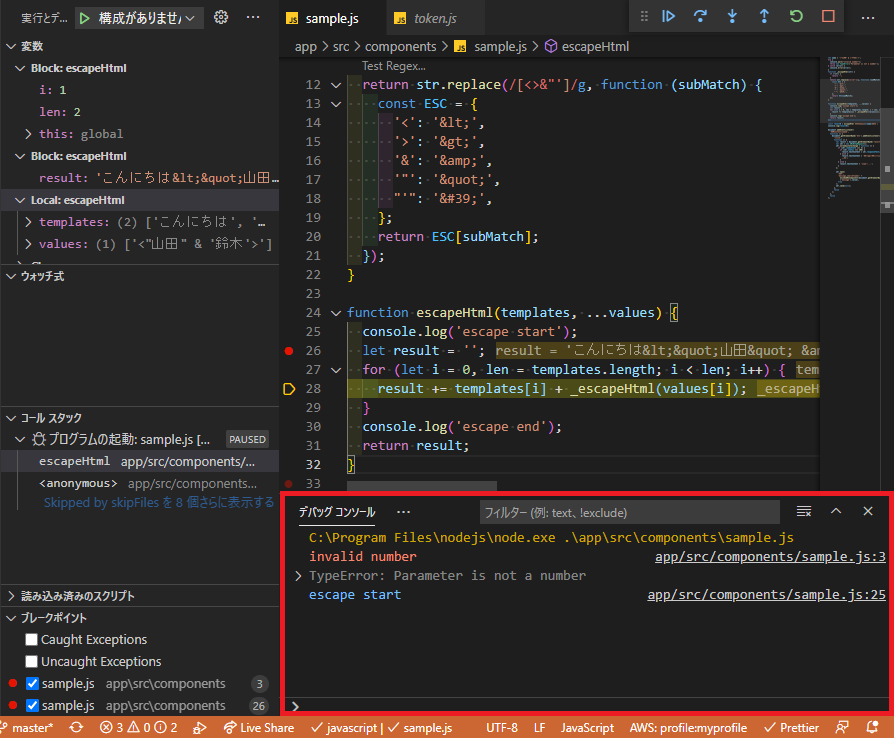
debug.internalConsoleOptions はデバッグコンソールの表示方法を指定します。デバッグコンソールは図の赤枠部のことです。

デバッグコンソールではロギングメッセージなどを確認できます。
前述の debug.openDebug と同じように、デバッグセッションが開始された初回のみデバッグコンソールを表示するようになっています。こちらも「openOnSessionStart」に設定し、デバッグコンソールをデバッグの都度表示するように変更しておくと便利でしょう。
editor.copyWithSyntaxHighlighting はテキストコピー時に書式設定を含めるかどうかを指定します。デフォルトでは有効化されています。
例えば VSCode 上のテキストを Word に貼り付けると、VSCode の書式も含めてペーストされます。

この設定を無効化させると、テキストのみをコピーするようになります。 テキストを貼り付ける際には、貼り付け先の書式設定に合わせたい場面が多いでしょう。無効化させておくと便利かと思います。
editor.dragAndDrop はドラッグアンドドロップで選択範囲のテキストを移動できるようにするかどうかを指定します。デフォルトでは有効化されています。
この機能を便利に感じることもありますが、むしろ誤操作で望んでいないテキスト移動を起こしてしまうケースが少なくない印象です。ドラッグアンドドロップでテキストを移動させるケースは多い方でしょうか?そうでなければ無効化させておくと良いでしょう。
editor.renderControlCharacters は制御文字を表示するかどうかを指定します。デフォルトでは無効化されています。制御文字に関してはこちらのサイトが参考になると思います。
VSCode でも制御文字を入力することが可能です。ただデフォルト設定の場合、制御文字は不可視です。画面上に表示されない制御文字が混入したために思わぬバグを引き起こしたり、それの原因調査に時間を取られる恐れがあります(Sourcetree でも制御文字の有無で差分として表示されますが、制御文字自体は画面上に表示されません)。 意図しない制御文字の混入を防ぐためにも、この設定を有効化することを強くおすすめします。 有効にしておき、誤って制御文字を入力してしまった場合にすぐに気付けるようにしましょう。

エディター上のテキスト選択範囲内に半角スペースがあると、その半角スペースが小さな点となって表示されているのが分かると思います。 editor.renderWhitespace はこの小さな点(空白文字)の表示方法を指定します。デフォルトでは「selection」に設定されており、テキストを選択している場合にのみ空白文字が表示されます。
他には以下の値が選択できます。
テキスト選択時以外でも空白文字を表示したいのであれば、「all」または「boundary」にしておくと良いでしょう。
なお全角スペースは対象外です。同じように表示したいのであれば、EvilInspector などの拡張機能を使いましょう。
editor.showFoldingControls は行の折りたたみ記号の表示方法を指定します。
VSCode のエディター左側に表示される行数のあたりをマウスオーバーすると、行の折りたたみ記号が表示されるのが分かると思います。

デフォルトでは「mouseover」(マウスオーバー時に表示)に設定されています。「always」(常に表示)に変更し、常に折りたたみ記号を表示しておくと便利でしょう。
editor.wordSeparators は単語の区切り文字として使用される文字を指定します。デフォルトでは「`~!@#$%^&*()-=+[{]}\\|;:’\”,.<>/?」が設定されています。
option + ← or →(Alt + ← or →)と入力した際や、テキストをダブルクリックした際に、区切り文字がある部分までカーソル移動/テキスト選択されることが分かると思います。
日本語を使わないのであればこのままでも十分だと思いますが、そうでなければ全角文字を追加しておくと便利です。デフォルト値に全角スペースや句読点「、」「。」、括弧などを追加しておきましょう。
editor.wordWrap は行の折り返し表示を指定します。デフォルトでは「off」に設定されています。
デフォルト設定のままだと、1 行が長いテキストでも折り返し表示されません。そのため横スクロールをしないとテキスト全文を確認できません。不便に感じるのであれば「on」にしましょう。横に長いテキストもエディターの右端で折り返し表示されるようになります。
私は CSV、TSV、log ファイルのみ「off」とし、それ以外は「on」にしています。ファイル種別に応じて設定を変更するのも良いかと思います。
editor.minimap.maxColumn は VSCode のエディター右側に表示されるミニマップの最大幅を指定します。デフォルトでは 120 に設定されています。
デフォルト設定のままだとミニマップの表示域が広すぎる、と感じる方もいるかもしれません。ミニマップの表示域を狭めたい場合には設定値を下げましょう(逆に広げたいのであれば設定値を上げます)。私は 60 に設定しています。
editor.minimap.showSlider は VSCode のエディター右側に表示されるミニマップのスライダーの表示方法を指定します。デフォルトでは「mouseover」(マウスオーバー時に表示)に設定されています。
「always」(常に表示)に変更しておくと、マウスオーバーしなくとも、ミニマップのスライダーからざっくり今どのあたりを見ているのかが分かるようになります。
editor.minimap.size はミニマップのサイズを指定します。デフォルトでは「proportional」(エディターのコンテンツと同じ)に設定されています。縦に長いファイルの場合、エディター内でスクロールすると、ミニマップもスクロールされるのが分かると思います。デフォルトでは、ミニマップの縦幅 = コンテンツの縦幅となっています。
「fit」に設定すると、ミニマップの縦幅 = VSCode のミニマップの表示域の縦幅となり、ミニマップの表示域にコンテンツの内容がすべて表示されるようになります。 この設定を「fit」に設定し editor.minimap.showSlider を「always」に変更しておくと、コンテンツ全体のうち、今どのあたりを見ているのかが分かるようになります。両者とも設定を変更しておくと便利かと思います。
editor.formatOnType は入力した行を自動でフォーマット(コード整形)するかどうかを指定します。デフォルトでは無効化されています。
VSCode では、Option + Shift + F(Alt + Shift + F)でフォーマットできますが、コードを書いている最中にフォーマットを手動で行うのは面倒です。フォーマットすることを忘れてしまうこともあるでしょう。この設定を有効化しておき、自動フォーマットするようにしておくと良いでしょう。
editor.formatOnPaste は貼り付けを行ったときに自動でフォーマットするかどうかを指定します。デフォルトでは無効化されています。
こちらも有効化しておきましょう。Web サイトの記事等からコードをコピペする際に、自動でフォーマットしてくれるようになるので便利です。
editor.formatOnSave はファイル保存時に自動でフォーマットするかどうかを指定します。デフォルトでは無効化されています。
こちらも基本的には有効化しておいた方が良いでしょう。ただ保存時に自動フォーマットが行われると逆に困るようなケースもあり、私は必要に応じて無効化しています。
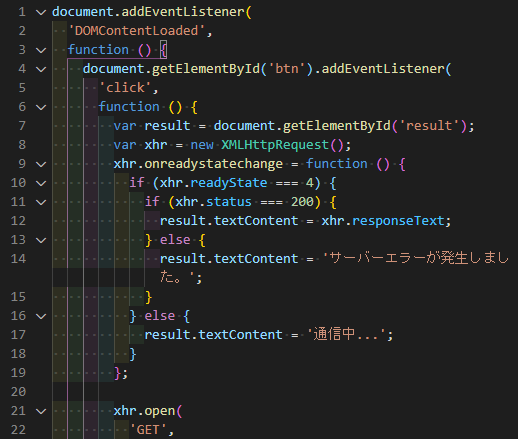
files.insertFinalNewline はファイル保存時に行末に改行を挿入するかどうかを指定します。デフォルトでは無効化されています。

この設定を有効化している場合、上記画像のように 100 行目までテキストが入力されているファイルを保存すると、101 行目に改行が挿入されます。
デフォルト設定のままチームで開発を行うと、行末改行の有無で差分が発生することになるでしょう。基本的には行末改行を入れるべきです。行末改行を手動で入れるのは手間ですので、この設定は有効化しておきましょう。 できればチームのメンバー全員が有効化させておきたい設定の 1 つかと思います。
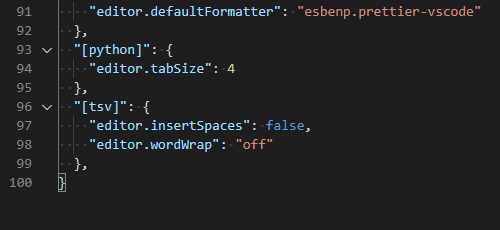
files.trimFinalNewlines はファイル保存時に最終行以降の空行を削除するかどうかを指定します。デフォルトでは無効化されています。
無駄な空行は削除した方が良いでしょう。files.insertFinalNewline と併せて有効化しておきましょう。

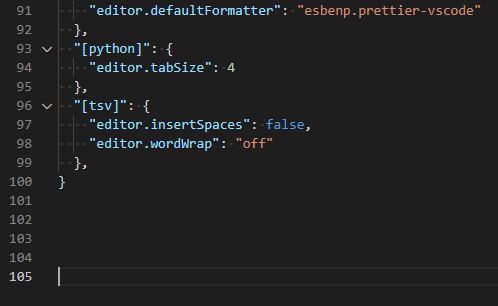
files.insertFinalNewline と files.trimFinalNewlines を有効化している場合、上記画像のように 105 行目までが空行があるファイルを保存すると、101 行目はそのままで、102 行目以降の空行が削除されます。
files.trimTrailingWhitespace はファイル保存時に各行の末尾にある半角スペースを削除するかどうかを指定します。デフォルトでは無効化されています。
末尾の不要な半角スペースは削除するべきですが、私の経験上、末尾の半角スペースは含めがちです。こちらの設定も有効化しておき、不要な半角スペースを自動的に削除するようにしましょう。
editor.tabSize は 1 つのタブに相当する半角スペースの数を指定します。デフォルトでは「4」に設定されています。
基本的にはプロジェクトのコード規約に従って設定した方が良いでしょう。ただ私の経験上、多くのプログラミング言語で 2 文字分とすることが多かったのでこの設定にしています。
files.eol は改行コードの規定値を指定します。以下の中から選択できます。デフォルトでは「auto」に設定されています。
プロジェクトメンバーに Mac を使用する人と Windows PC を使用する人がいる場合、両者ともデフォルト設定のまま開発を進めると、改行コードが「\n」(LF)のファイルと「\r\n」(CRLF)のファイルが混在することになります。改行コードの混在を防ぐためにも、この設定は「auto」ではなく、「\n」または「\r\n」のどちらか一方に統一した方が良いでしょう。 プロジェクトにもよりますが、基本的に改行コードは「\n」の方が望ましいと思います。規定値は「\n」に変更しておきましょう。 ファイル種別毎に設定することも可能なので、必要に応じて「\r\n」に設定するといった使い方も可能です。できればメンバー全員が変更しておきたい設定の 1 つかと思います。
explorer.incrementalNaming は貼り付けで重複するファイルやディレクトリを作成した際、貼り付けたファイル/ディレクトリ名の名前付けの規則を指定します。デフォルトでは「simple」に設定されており、名前の末尾に copy と付きます。例えば sample.txt をコピペすると、貼り付けたファイルの名前は sample copy.txt となります。ただし、さらに貼り付けを行うと sample copy 2.txt となります。
「smart」に設定すると、名前の末尾に数字を追加します。例えば sample.txt をコピペすると、貼り付けたファイルの名前は sample.1.txt となり、さらに貼り付けを行うと sample.2.txt となります。「smart」はデフォルトの「simple」に比べ、初回貼り付け時から連番になるのと、名前の末尾に数字が含まれる場合にその数字を増やしてくれる のが大きな特徴かと思います。例えば、日報-20210415.txt をコピペすると、日報-20210416.txt になります。ファイル名やディレクトリ名によっては、コピペを行った後に名前を編集する必要がなくなります。
files.associations は 言語に対するファイルの関連付けを指定します。
例えば .cgi ファイルは Perl、PHP、Ruby、Python など様々なプログラミング言語で使われるファイルです。プロジェクトによってはどのプログラミング言語を使用したいかが変わるでしょう。.cgi ファイルを Perl で編集したい場合には settings.json に以下のように記述します。
{
"files.associations": {
"*.cgi": "perl"
}
}
プロジェクトによっては独自の拡張子のファイルを扱うこともあるでしょう。その場合にも files.associations に拡張子と関連付けたい言語を指定しておきましょう。
files.exclude は VSCode のサイドバーに表示しないファイル・ディレクトリのパスのパターンを指定します。デフォルトでは .DS_Store や .git などが表示されないよう設定されています。
画面上に表示したくないファイルやディレクトリがあれば設定しましょう。 例えば Python を使って開発をしていると __pycache__ が邪魔に感じることがあるでしょう。settings.json に以下のように記述することで __pycache__ を非表示にできます。
{
"files.exclude": {
"**/__pycache__": true
}
}
files.watcherExclude は監視対象から外すファイル・ディレクトリのパスのパターンを指定します。files.exclude と記述方法は同じです。
サイズが大きいファイルがあると CPU 使用率が高くなってしまうことがあります。必要に応じて監視対象から除外すると良いでしょう。
search.exclude は検索対象から外すファイル・ディレクトリのパスのパターンを指定します。デフォルトでは node_modules などが検索対象外に設定されています。なお前述の files.exclude と .gitignore ファイルで指定したファイル・ディレクトリも検索対象外になります。
画面上には表示するものの検索対象に含めたくないファイルやディレクトリがあれば設定しましょう。 files.exclude と記述方法は同じです。
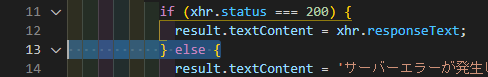
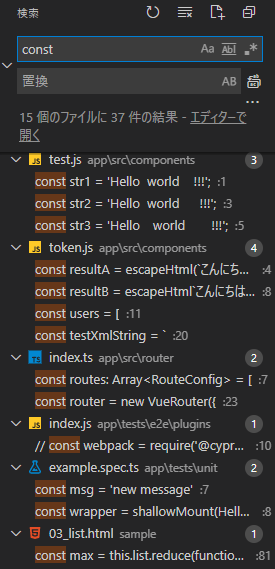
search.showLineNumbers は検索ビューの検索結果に行数を併記するかどうかを指定します。デフォルトでは無効化されています。
有効化すると検索結果の右端に行数が表示されます。 有効化することで大きく利便性が向上する設定ではありませんが、デフォルトの設定よりは役に立つと思います。

terminal.integrated.confirmOnExit はアクティブなターミナルセッションがある場合、終了時に確認を行うかどうかを指定します。デフォルトでは無効化されています。
私は作業中のターミナルをうっかり終了しないためにも有効化しています。ただ人によっては確認画面が出てくるのが煩わしいかもしれません。その場合は無効化したままでも良いと思います。
terminal.integrated.copyOnSelection はターミナルで選択したテキストをクリップボードにコピーするかどうかを指定します。デフォルトでは無効化されています。
有効化しておくと、テキストを選択するだけでコピーされるようになるので便利です。
workbench.editor.tabSizing はエディターのタブのサイズを指定します。デフォルトでは「fit」(ラベルを表示するのに足りるタブの大きさを維持)に設定されています。
複数のタブを開いていると、タブがもう少し小さくなってほしいと思うことはないでしょうか?「shrink」に設定すると、複数のタブを開いている場合にタブが縮小表示されます。
workbench.iconTheme はファイルアイコンテーマを指定します。初期状態であれば「vs-seti」(デフォルト)と「vs-minimal」から選択できます。
ただ個人的にはどちらもイマイチです。Material Icon Theme などのファイルアイコンテーマの拡張機能をインストールし、それを設定する方が良いかと思います。
workbench.startupEditor は起動時に表示するエディターを指定します。ただし前に何かしらのエディターを開いていた場合には、そちらが優先されます。デフォルトでは「welcomePage」(ウェルカムページを開く)に設定されています。
他には以下の値が選択できます。この設定は好みが別れるかと思います。ご自身の好みで変更すると良いでしょう。
私は「readme」に設定しています。最初に目を通すべき README を開いてくれる点は良いかと思います。
設定項目によっては言語毎に異なる設定を行いたいケースがあると思います。以下のように記述することで、各言語に対する設定を指定できます。
{
"[言語名]": {
// 各種設定項目...
}
}
例えば、Python ではインデントとして半角スペースを 4 つとし、それ以外では半角スペースを 2 つとしたい場合は、settings.json に以下のように記述します。
{
"editor.tabSize": 2,
"[python]": {
"editor.tabSize": 4
}
}
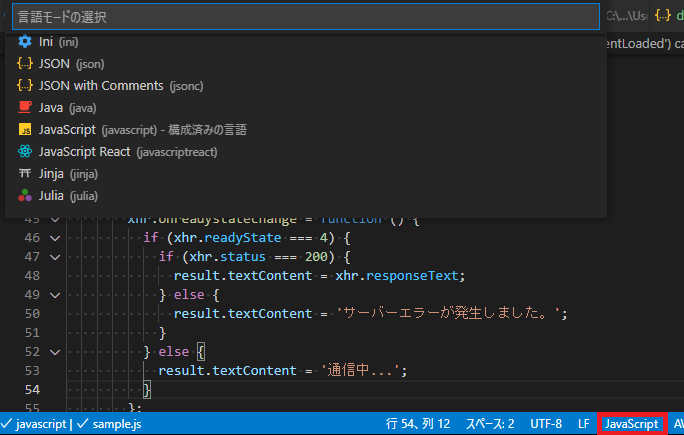
上記の [言語名] には、言語の識別子を使用します。言語の識別子の一覧は、画面下部のステータスバーに表示されている言語名の表示部分をクリックすると確認できます。

上記画像の言語一覧内の () 内に表示されているのが言語の識別子です。
公式でも「言語」と説明されていますが、プログラミング言語に限定した意味ではありません。言語一覧を見ると、csv や log などがあることが確認できると思います。そのため csv や log ファイルに対しても固有の設定を行うことができます。
なお、各言語の設定は GUI からは編集できず、settings.json を直接編集する方法でのみ編集可能です。
言語毎の設定は、参加するプロジェクトのコード規約等に従って設定しても良いかもしれません(以降で紹介するワークスペースの設定に記述しても良い項目です)。
editor.defaultFormatter は既定のフォーマッターを指定します。デフォルトは「null」で、フォーマッターは未指定の状態です。
拡張機能の Prettier はインストールしただけでは機能せず、ここで既定のフォーマッターとして指定する必要があります。Prettier を指定する場合は以下のように記述します。
{
"[json]": {
// 既定のフォーマッター
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}
こちらも参加するプロジェクトのコード規約に従い、言語毎に設定した方が良いでしょう。
editor.insertSpaces は Tab キーを押したときに、タブの代わりに半角スペースを挿入するかどうかを指定します。デフォルトでは有効化されています。
コードを書く場合にはデフォルト設定のままで問題ないはずですが、TSV を編集するなどの際には Tab キーでタブを挿入できる方が望ましいでしょう。全体設定はデフォルトのまま、TSV など必要なファイルに応じて無効化すると良いでしょう。
VSCode の設定には、ユーザ設定とワークスペース設定の 2 種類があります。
最初に紹介しました VSCode の設定の変更方法は、この 2 つのうちのユーザ設定の方になります。ユーザ設定はすべてのワークスペースに適用される設定です。一方ワークスペースの設定は、そのワークスペース内でしか適用されません。ワークスペース固有の設定を行いたい場合にはワークスペースの設定を変更しましょう。
ワークスペースの設定の変更方法も、GUI の設定画面を使う方法と settings.json を直接編集する方法の 2 つがあります。
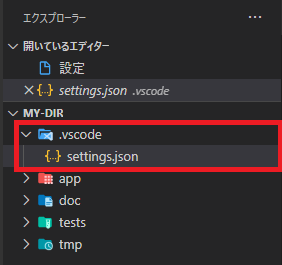
settings.json を開くか、GUI の設定画面で何かしらの設定値を変更すると、.vscode ディレクトリとその配下に settings.json が作成されます。ワークスペースの設定内容はこの .vscode/settings.json に反映されます。

なお、ユーザ設定とワークスペースの設定は両方とも適用されますが、ワークスペースの設定の方が優先されます。
チームで開発する場合には、メンバー全員の VSCode の設定が同じになるようにしたいところでしょう。共有方法はいくつか考えられますが、最も簡単な方法は .vscode/settings.json を Git リポジトリに追加し、メンバー間で共有するという方法です。
.vscode/settings.json に記述された設定内容はそのワークスペース(プロジェクト)でのみ適用されるため、他のプロジェクトで使用するファイル・ディレクトリに影響を与えません。Git リポジトリを介してメンバー全員に共有されているので、設定の更新があった場合にもメンバー全員に共有されるのも利点です。新しくプロジェクトに参加するメンバーからすると、開発環境構築の際に Wiki などを見ながらプロジェクト固有の設定を行う代わりに、Git リポジトリからクローンするだけで済むようになります。
Git リポジトリに .vscode/settings.json を追加することが許されるのであれば、この方法をおすすめします。