先日、とある社内システムのテストをしていたら、テーブル内の折り返しがうまく機能しない事象が発生したので、その解決方法を備忘録的にこちらに投稿しておきます。
私がテストしていた環境はIE5でしたが、念のため、以下の環境でも同様に動作することを確認しています。
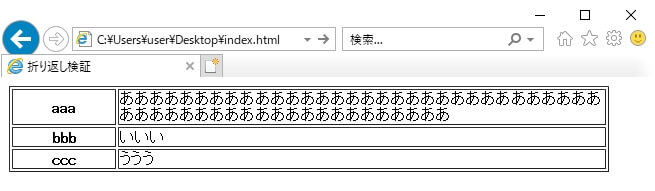
日本語を入力したときはちゃんと折り返されるのに、、、

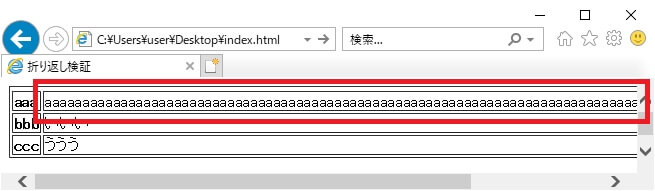
英数字を入力したら折り返されませんでした。。。

問題のソースを簡易的に書いたものがこちらです。
<html>
<head>
<title>折り返し検証</title>
<style type="text/css">
table {
word-wrap: break-word;
}
</style>
</head>
<body>
<table border="1" width="600px">
<tr></tr>
<tr>
<th width="100px">aaa</th>
<td>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</td>
</tr>
<tr>
<th width="100px">bbb</th>
<td>いいい</td>
</tr>
<tr>
<th width="100px">ccc</th>
<td>ううう</td>
</tr>
</table>
</body>
</html>
「”word-wrap: break-word;“が書いてあるのになぜ……?」という感じでした。
テーブル内の折り返しがしっかりとできている画面もあったので、その画面と問題の画面を必死に見比べたところ、原因は「table-layout: fixed;」のあるなしであることがわかりました。
表示範囲におさまらない長い文字列を改行させる「word-wrap: break-word;」は、テーブルでは「table-layout: fixed;」が指定されていないと機能しないようです。
さらに、テーブルの表示方法を指定する「table-layout」はデフォルト値が「auto」であるため、「table-layout」が何も指定されていない今回のソースでは、「table-layout: auto;」が指定されていることになってしまいます。(それで、「width」の指定とかも無視されてしまっていたんですね。。。)
そのため、以下のようにして、明示的に「table-layout: fixed;」を指定してあげる必要があります。
<style type="text/css">
table {
word-wrap: break-word;
table-layout: fixed; <!-- table-layoutを指定 -->
}
</style>
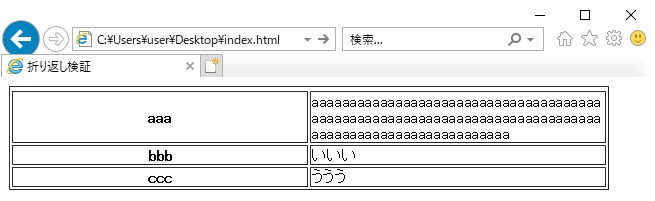
その結果がこちらです。

おや?……なぜか、セルが等間隔に……
当たり前のことですが、意味をなさない無駄なソースは書いてはいけません。
今回のソースですが、よく見てみると、tableタグの下に謎のtrタグがありました。
<table border="1" width="600px">
<tr></tr> <!-- ←これ -->
<tr>
<th width="100px">aaa</th>
<td>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</td>
</tr>
「table-layout: fixed;」を指定すると、幅が指定されていないセルは等間隔で表示されてしまいます。
そのため、幅の指定されていないtrタグが一番初めにあることによって、後ろのwidthの指定が無効化されてしまっているようです。
では、無駄なtrタグを消してみましょう。
<table border="1" width="600px">
<!-- <tr></tr> 無駄無駄無駄無駄 -->
<tr>
<th width="100px">aaa</th>
<td>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</td>
</tr>

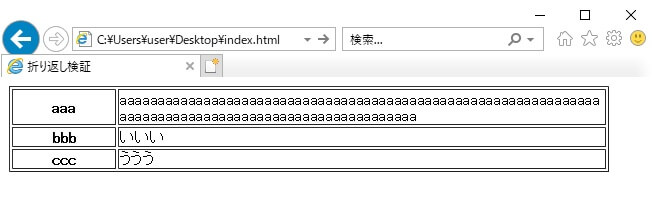
無事にセルの幅も問題なく、折り返されたテーブルになりました。
先ほどの修正で結果としては問題ないのですが、word-wrapは古いプロパティのようで、現在ではoverflow-wrapに改名されています。
社内システムのように決まったブラウザからしか使用されないのであれば、word-wrapプロパティのみで問題ないかもしれませんが、様々なブラウザから使用されることが予想されるシステムの場合は、word-wrapと一緒にoverflow-wrapも記述しておいたほうが無難です。
<style type="text/css">
table {
word-wrap: break-word;
overflow-wrap : break-word; <!-- word-wrapと併記する -->
table-layout: fixed;
}
</style>
テーブル内の折り返しから少し派生しましたが、今回学んだことをまとめると以下のようになります。
(人が作ったものを直すのって大変ですよね。。。)
この備忘録が誰かのお役に立てば幸いです。