植木 宥登 wrote a new post, 学び直すReact(LEARN REACTを再読) 5か月 4週間前
はじめに
私はプログラミング歴5年程度のエンジニアです。
バックエンドの方が経験が多いのですが、フロントエンドもAnguraとVue.jsは業務経験がありました。
最近業務でReactを使うことになったので、業務開始までに公式ドキュメント(LEARN REACT)を熟読していました。
その効果は結構大きくて、比較的スムーズに業務に入れたと思っています。
ただ、1ヶ月ほど過ぎ、Learn Reactで学習していたけれど[…]
植木 宥登 wrote a new post, ドメインやURIの決め方 10か月 1週間前
はじめに
ドメインやURIを決める時にいつもわからなくなるので、整理しておきます。
考慮すること
URIの決め方
参考: URL 構造をシンプルにする(by Google検索セントラル)
クライアントから見た時の可読性が高い方が良い
できる限りシンプル
セマンティックにする(URIから何のリソースかわかるようにする)
変更は難しいので、変更に強いURIに[…]
植木 宥登 wrote a new post, DBダンプ取得(MySQL, PostgreSQL) 11か月前
はじめに
DBバックアップのコマンドはオプションたくさんあってわからなくなるのでまとめておく。
MySQL
参考
バックアップ
mysqldump -u {ユーザー名} -p –quote-names –hex-blob –skip-lock-tables –single-transaction –flush-logs –master-data=2 –databases {DB名[…]
植木 宥登 wrote a new post, Linuxカーネルとコンテナ技術について 11か月前
はじめに
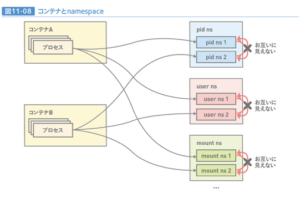
近年、KubernetesやDockerなどのコンテナ関連のシステムは多くのPJで利用されています。
特にWeb業界においては必須知識と言っても過言ではないと思います。
ただ、その裏側の仕組みを理解するためには、Linuxカーネルの知識が不可欠です。
僕自身、度々Linuxカーネルの知識不足で苦労したので、改めてLinxuカーネルの学習をしました。
この記事ではコンテナ技術を中心にLinuxカーネルにつ[…] 
植木 宥登 wrote a new post, Vueのシンタックスシュガー 11か月前
Vueのシンタックスシュガーに混乱したのでまとめた。
v-modelディレクティブ
v-modelは基本的に:valueと@inputのシンタックスシュガーである。
ちなみに、:valueはv-bind:value、@inputはv-on:inputの省略形。
例えば、以下2行は同じである。
ただ、必ずしもこれが成り立つわけではない。
例えば、Vuetifyのv-checkbo[…]
植木 宥登 wrote a new post, Nuxt2のSlotについて 11か月 1週間前
はじめに
VueのSlotがいつも良くわからなくなるので良く使う使い方についてまとめました。
なお、Nuxt2系とVuetifyを使っています。
基本的な情報は公式ドキュメントを参照して下さい。
Slotとは
Slotとはコンポーネントに任意の埋め込みをする機能です。
コンポーネント化したけれど、この部分だけは変えたい。そういう時に使います。
この記事がわかりやすかったです。
良く使う使い方
細か[…]
植木 宥登 wrote a new post, 「コンサル一年目が学ぶこと」を読んで実践すること5選 11か月 2週間前
はじめに
「コンサル一年目が学ぶこと」を読んで実践することを4つ決めたので紹介します。
この本では社会人・ビジネスマンにとって普遍的に役立つ方法を学ぶことができるので、まだ読まれてい方は是非読んでみてください。
実践すること
全てにおいてPREPを意識
PREPとは以下の頭文字をとったもの。
Point = 結論
Reason = 理由づけ
Example = 具体例
Point = 結論[…]
植木 宥登 wrote a new post, GitHub Copilotでオセロをつくる! 1年前
はじめに
最近、ChatGPTがブームですよね。
自分も使ってみたのですが、非常に高性能で、人間の仕事がなくなるなと恐怖しております。
さて、そのChatGPTでは裏でGPTと呼ばれるAIが動いております。
このGPTを使ってプラグラミングの補佐をさせる機能がGithub Copilotです。
非常に簡単に説明すると、AIがコードを提案してくれて、それを採用したり、棄却したりして、AIと一緒にプログラミングし[…]
植木 宥登 wrote a new post, 「単体テストの考え方/使い方」を読んで 1年 1か月前
はじめに
テストで有名な「@t_wada」さんもおすすめしていた「単体テストの考え方/使い方」を読みました。
非常に勉強になりましたのでアウトプットしていきます。
書籍の内容を紹介する前に、自分が考える「テストで最も大切なこと」を記載します。
テストの目的は「プロジェクトの持続的な成長」です。
つまり、保守がしやすく、かつ、変更もしやすいソフトウェアを提供することです。
これを実現できないテストは意味があり[…]
植木 宥登 wrote a new post, CSS設計完全ガイドを読んで 1年 1か月前
はじめに
Webアプリケーションのバックエンド開発が多かったのですが、最近フロントエンドの仕事も増えてきたので、CSS設計を学ぼうと以下の本を読みました。
CSS設計完全ガイド ~詳細解説+実践的モジュール集
色々と勉強になったので、大切だと思ったことを残しておこうと思います。
なお、本書には実際のコードがたくさん載っていたのですが、そこまでしっかり読み込めていません。
文章をざっと読み、気になるコード例を読[…]
植木 宥登 wrote a new post, CSSの上下左右中央揃え〜アイコンがずれるときの対応も〜 1年 2か月前
はじめに
CSSで上下左右中央揃えする方法がいつもわからなくなるので整理しました。
参考にしたサイトはこちらです。
CSSで要素を上下や左右から中央寄せする7つの方法
【CSS/html】文字やdivを下揃えする方法4選
vertical-align : 上下の位置
インライン要素にwidthとhei[…]
植木 宥登 wrote a new post, npmとyarn良く忘れるのでメモ 1年 2か月前
はじめに
完全に自分用のメモです。
npm
npmコマンド
package.jsonの作成
npm init
全てデフォルト
npm init -y
package.jsonからインストール
npm install
パッケージのインストール(dependencies)
npm install [パッケージ名][…]
植木 宥登 wrote a new post, 気づいたらdocker-composeが色々変わっていた件 1年 2か月前
はじめに
みなさんdocker compose使っていますか?[…]
植木 宥登 wrote a new post, 「達人に学ぶSQL徹底指南書」と「SQLアンチパターン」を読んで(レシピ集) 1年 2か月前
はじめに
SQLの中級者になるための本として有名な以下の二冊を読みました。
達人に学ぶSQL徹底指南書 第2版 初級者で終わりたくないあなたへ
SQLアンチパターン
どちらも大変勉強になりましたので、「概念」と「レシピ集」の2つに分けてアウトプットします。
概念には、SQLやRDBの基礎的な概念や設計などを記載し、
レシピ集には、このような場合はこうした方が良い、また[…]
植木 宥登 wrote a new post, 「達人に学ぶSQL徹底指南書」と「SQLアンチパターン」を読んで(概念) 1年 2か月前
はじめに
SQLの中級者になるための本として有名な以下の二冊を読みました。
達人に学ぶSQL徹底指南書 第2版 初級者で終わりたくないあなたへ
SQLアンチパターン
どちらも大変勉強になりましたので、「概念」と「レシピ集」の2つに分けてアウトプットします。
概念には、SQLやRDBの基礎的な概念や設計などを記載し、
レシピ集には、このような場合はこうした方が良い、また[…]
植木 宥登 wrote a new post, MySQLとPostgreSQLでindex検証 1年 2か月前
はじめに
業務でテーブル設計をすることがあり、どのような条件だとindexが効果的かを検証しました。
検証しましたといっても自分の経験として知っていることや、知識として明らかなことは検証していません。
検証したことは以下のことです。
Enumのような特定の値しかとらない(カーディナリティが低い)カラムについてindexを張る。
このとき、値に偏りがあれば、偏りが小さい値を検索するときには効果的にindexを使[…]
植木 宥登 wrote a new post, Webアプリ開発の基礎的な学習 1年 2か月前
はじめに
「Webを支える技術」と「[Web開発者のための]大規模サービス技術入門」を読んだので、学んだことをアウトプットしたいと思います。
どちらも比較的古い本なので、細かい技術的な話は流し読みしてしまったのですが、基礎的な部分で勉強になったことを書いていきたいと思います。
Webを支える技術
URI設計
URIはそのリソースを表現する名詞です。
基本的に動詞は使ってはいけません。
また、当然ですがURIは[…]
植木 宥登 wrote a new post, M1 MacでcAdvisorを使う方法! 1年 3か月前
M1[…]
植木 宥登 wrote a new post, 「プログラムはなぜ動くのか 第3版」を読んで 1年 3か月前
はじめに
「プログラムはなぜ動くのか 第3版」を読みました。
新しく知ったことを備忘録として記載してお[…]
植木 宥登 wrote a new post, 【Java】ライブラリのバージョン確認の落とし穴 1年 4か月前
はじめに
Java開発をする時にGradleやMavenでライブラリのバージョン管理をすると思います。
この時、利用しているライブラリのバージョンを確認しようとして、ある失敗をしたので共有したいと思います。
その失敗とは、build.gradleファイルを確認してバージョンを判断してしまったことです。
これを読んで何が間違いか分かりますでしょうか?
間違いに気づく方はこの先を確認する必要はございません。
間違い[…]