フレームレスにしたQWidgetをポップアップ表示させたときに
枠に色付けして目立たせたかったのでメモ。

もがいた跡1:自Widgetに対してスタイルシートを設定してみた。
setStyleSheet("* { background-color:white; border: 5px solid #00bfff; padding: 1px 1px 1px 1px; border-radius: 3px; color: black; }");
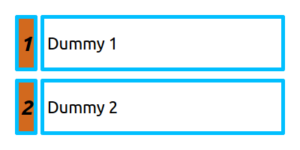
出来上がったものがこちら。

ボタンやエディットボックスの枠に反映されたものの、
肝心のWidget枠に反映されずコレジャナイ感満載なので没。
もがいた跡2:自Widgetに対してQGraphicsDropShadowEffectを設定してみた。
QGraphicsDropShadowEffect* effect = new QGraphicsDropShadowEffect;
setAutoFillBackground(true);
effect->setBlurRadius( 50 );
effect->setOffset( 0, 0 );
effect->setColor( QColor( 0, 191, 255 ) );
setGraphicsEffect(effect);
出来上がったものがこちら。

GPU系のユーティリティでたまに見かけるヤツだこれ。
これはこれで面白いけども、求めていたものとは違うので没。
もがいた跡3:QPainterPathで塗りつぶす領域を作成してQPaintイベントで描画してみた
シンプルに行こうということで、下記記事に倣いました。
https://codeday.me/jp/qa/20190313/416552.html
QPainter painter(this);
constexpr int border_width = 5;
const QColor border_color("#00bfff");
QPainterPath entire_path;
QPainterPath rect_path;
entire_path.addRect(rect()); // Widget全体の領域
rect_path.addRoundedRect(border_width, border_width, width()-(border_width*2), height()-(border_width*2), 3, 3); // 角が丸い四角形
painter.setClipPath(entire_path.subtracted(rect_path)); // Widget全体の領域 - 角が丸い四角形
painter.setRenderHint(QPainter::Antialiasing, true);
painter.fillRect(QRectF(rect()), QBrush(border_color, Qt::SolidPattern));
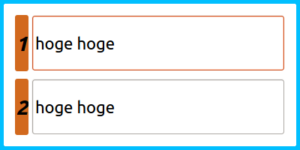
↓↓↓

考えていたものに一番近い気がする。これにしよう。